Design Systems
I owned and operated Twitters largest marketing web design system, used by over 37 partners on internal and external websites. I also built two main products leveraging this system with cross functional teams.
Goals
Maintain the system in Figma and beyond
Educate teams on design best practices & systems
Capture feedback to inform smarter decisions
Create and police the center of truth
Constantly test, check and collaborate
Be the dedicated go-to consultant
Create inclusive design guidance and onboarding
My role
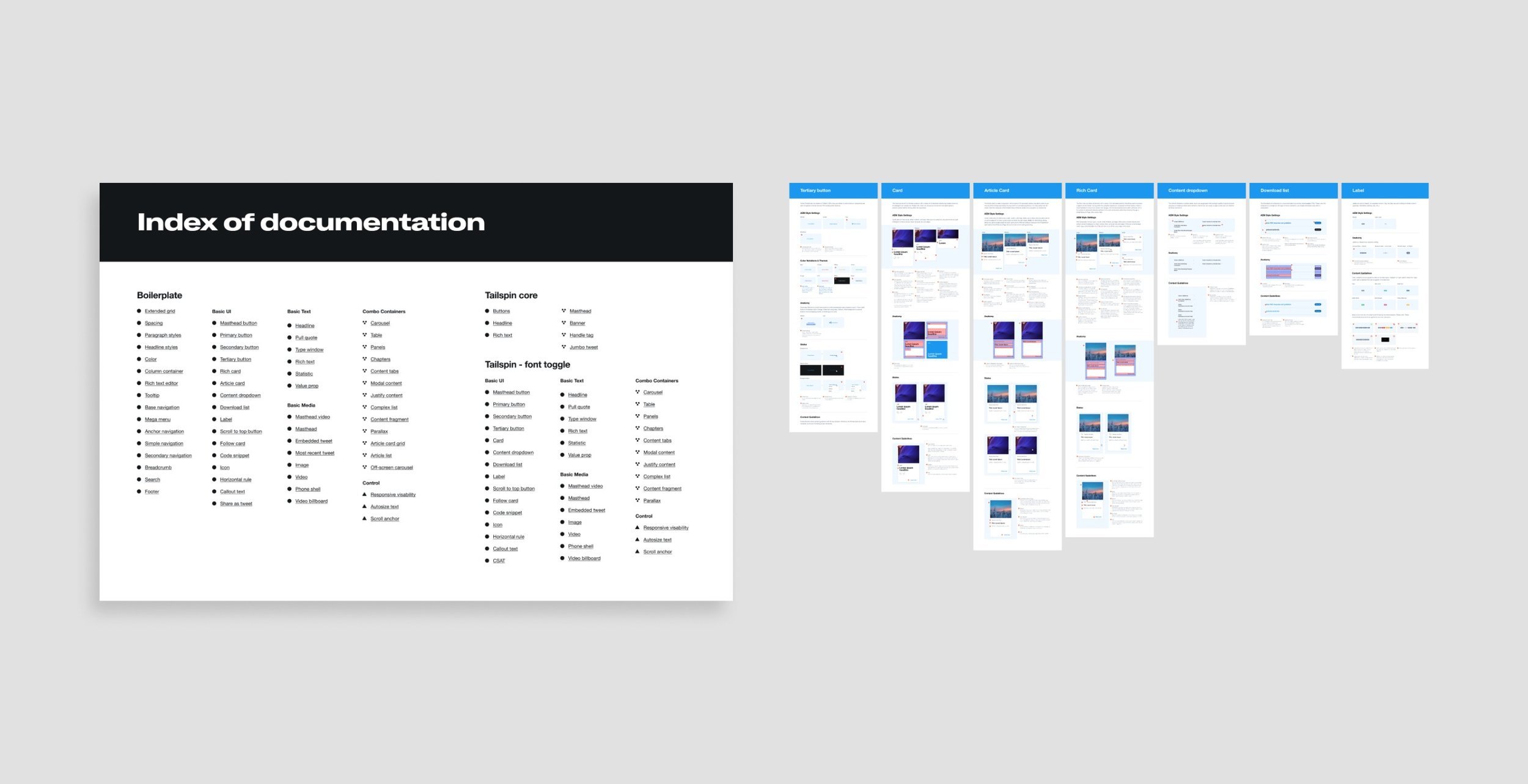
Organize Figma for faster viewing
Led training sessions for internal/external agencies
Update components based on user + accessibility feedback
Create more definitive processes and expectations
Take ownership of the system and communicate more holistically with teams
Created online style guide that lived outside of Figma
RELATIONSHIP RESULTS
“That was the best training we’ve ever had. You’ve managed to simplify a complex topic into clear and usable nuggets.”
– Agency partner, Account manager
WORKFLOW IMPROVEMENTS
EMPOWERING TEAMS
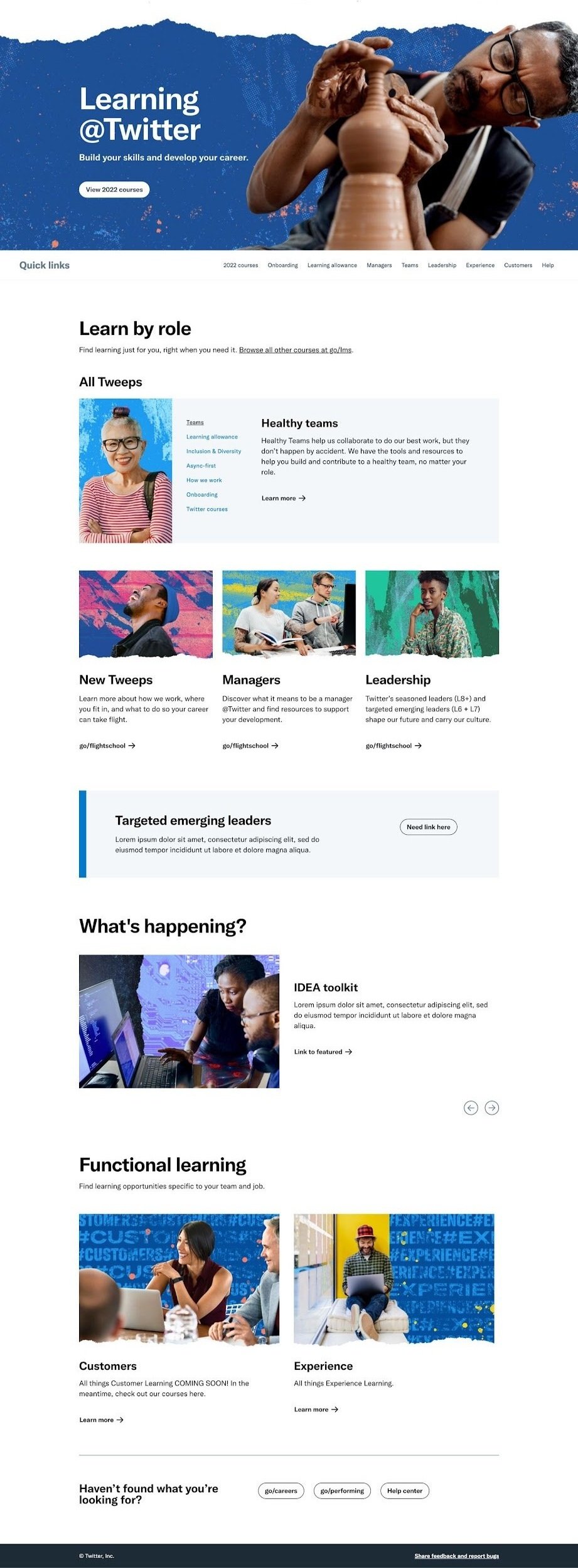
LEARNING HUB
Applying a design system
I built and designed the “Learning Hub”. Internal tools are rarely glamorous but with a developed design system, collaboration and a solid understanding of technical limitations you can achieve a lot with a little!
-
UNDERSTANDING
After receiving feedback from partner surveys, it was clear that people were confused. They didn’t understand what was the central source of truth, where to start and how to utilize our files and available resources. There were many resources in separate places.
No one told me what to do. All I had were the challenges - what’s working, what’s not. I was selected to initiate a full refresh of our system, both at a component and governance level because I demonstrated resourcefulness and felt comfortable working independently. I made technical updates and created new processes and user flows for how the system was used and explained.
DEFINE, STRATEGIZE, PRIORITIZE
Now that we understand the challenges, we can formulate goals that address the pain points.
Be a center of truth
Create easier ways to navigate
Define a process for onboarding & off-boarding
IDEATE
Now that we have goals, we can strategize tasks that support these goals.
Consolidate asset and media specs outlined in Confluence, JIRA, google drive and other Figma files leftover from external agencies
Include an index page for components in Figma
Include a glossary page to define all the different systems and where to find them
Create an entry point for non-Figma users (revamp existing online style guide)
Offer weekly office hours and scheduling options for personalize sessions
EXPERIMENT
Prototype, design, iterate
BUILD IT
Once the solutions were implemented and carried out, several iterations later, communications had to go about the new changes.
Announcements via slack channel
Add to agenda in office hours (discuss changes in person briefly)
Add announcement to monthly department email
Include notes via ‘publish’ in Figma
-
Very closely with engineering, learning and development teams, internal partners, external agencies, operations managers, program managers, brand designers, product managers, product designers, human resources.
-
I enjoy educating people and teams about anything creative. Training designers and especially non-designers about the importance of design thinking, systems and good design sensibility is rewarding to me. Learning from others is also a source of insight and perspective that I cherish.
I also loved that I could take ownership of topics I was interested in, creating initiatives and working independently to get things done.